
これまでに書体の使い方が特に優れたプロジェクトを目にしたことはないでしょうか。デザイナーによっては、あらゆるプロジェクトで完璧な書体をデザインできる、特殊なスキルを持っています。
いくつかのシンプルなルールを適用することで、誰でも実現できるテクニックとも言え、どんなプロジェクの書体の見た目とデザインを、デジタルと印刷の両方で改善することができます。
もし、あなたが書体選びやフォントの組み合わせに困っているのであれば、今回紹介するルールを守ることで、いつでも優れたデザインを作成することができます。
コンテンツ目次
- 1. プロジェクトの目標を決めよう。
- 2. 同じような形、シェイプを探そう。
- 3. サイズのために書体スケールを設定しよう。
- 4. 余白スペースにも気を配ろう。
- 5. 左揃えにしよう。
- 6. 2つの書体を選ぼう。
- 7. フォントのデザインは変更してはいけません。
- 8. たくさんのコントラストを利用しよう。
- 9. モバイル用タイポグラフィもお忘れなく。
- 10. スタイルガイドを参考にしよう。スタイルガイドを参考にしよう。
01. プロジェクトの目標を決めよう。

デザイン性に優れたタイポグラフィは、どのようなプロジェクトなのかはっきりと理解することから始まります。Google Font や Typekit などでフォントを探す前に、以下の質問に自分自身で答えてみましょう。
- どのようなターゲット層に向けたプロジェクトですか。
- ユーザーはそのデザインで何をすべきでしょう。
- コンバージョンのポイントは何でしょう。
- プロジェクトはどんなムード、雰囲気でしょう。
- 他のデザインやブランドとのマッチングや調整が必要ですか。
これらの答えは、探しているタイポグラフィーに関するアイデアの枠組みを組み立てるのに役立ちます。(ここでは、デザインプロジェクトにおける書体の意味合いと雰囲気に関するガイドです。)
02. 同じような形、シェイプを探そう。

デザインで複数の書体を組み合わせるとき、フォントの形など些細なもので、デザインを良くも悪くもしてしまいます。では、どのように正しい組み合わせを選べば良いでしょう。
まず同じような似た形の書体を探しましょう。それぞれの書体がより丸いか楕円形か、太いか細いか、高さが短いかどうか、斜めや傾斜があるのかじっくり検討してみましょう。
見出しタイトルや本文に利用したい書体を選んだら、同じような形をした補助的な書体を組み合わせます。
- 各書体の小文字の「o」を確認してみましょう。内側の円形は丸いか楕円形ですか。「o」の形が同じ書体を組み合わせてみましょう。
- 太字と細字フォントを組み合わせても問題ありません。太字または細字のフォントと通常の書体を組み合わせると良いでしょう。
- xハイト(英: x-height)の高さが同じ書体を選びましょう。
- さまざまな書体スタイルをミックスするのに恐れる必要はありません。セリフとサンセリフ書体を組み合わせも試してみましょう。1つの書体が複雑ならば、もう1つはシンプルな書体にすると良いでしょう。また、本文テキストなどもっともよく利用する部分には、シンプルな書体を選びましょう。
- 斜体の傾きに注意しましょう。(このときに、「o」の内円を見ると確認できます。)複数の斜体を利用したり、反対方向に傾いている書体のペアは、ユーザーに不快感を与えることがあるので、避けるべきでしょう。
http://photoshopvip.net/79841
03. サイズのために書体スケールを設定しよう。
書体の大きさ、サイズもプロジェクトの良し悪しを決める要素のひとつです。文字テキストが大きすぎると目線が停止してしまい、不自然で読みにくくなってしまいます。また、文字テキストが小さすぎると目が疲れてしまい、ユーザーがデザインから離れてしまう恐れがあります。
文字サイズの設定をうまく行うことで、ユーザーは自由にコンテンツを移動できるでしょう。
ちょうど良いサイズの文字テキストは、プロジェクト内のさまざまなサイズ縮尺にも対応しています。本文テキストがひとつ、見出しタイトルや小見出しはそれぞれ異なるサイズです。これらのサイズと使用方法は、デザインを通して一貫している必要があります。
以下の点に注意を払うことで、ユーザーはコンテンツが読みやすくなるでしょう。
- 文字テキストサイズは、情報の重要度に応じて優先順位付けをしましょう。より大きい書体はより重要であり、より多くのユーザーの目にとまる可能性が高まります。
- 文字の縮尺を利用することで、テキストのスキャンをしやすくし、ユーザーは素早くコンテンツを確認できます。
- 関連コンテンツや項目は同じデザイン、見た目にしましょう。
- 小見出しなどより大きなテキスト要素は、長い文章を分割し読みやすくしています。
http://photoshopvip.net/79796
04. 余白スペースにも気を配ろう。

このテクニック自体は、書体に関係ありませんが、余白スペースのとり方は書体選びにおいても重要です。
カーニング、リーディング、トラッキング、パティングは、書体を美しく表現したり、ごちゃごちゃで台無しにすることも可能です。
適切な余白スペースを適用するのは、アートのようなものです。実際に使用する文字の組み合わせや大きさ、書体などにも依存しているので、必要に応じても文字間を詰める必要があり、どれにでも適しているルールと言うのは存在しません。
http://photoshopvip.net/86370
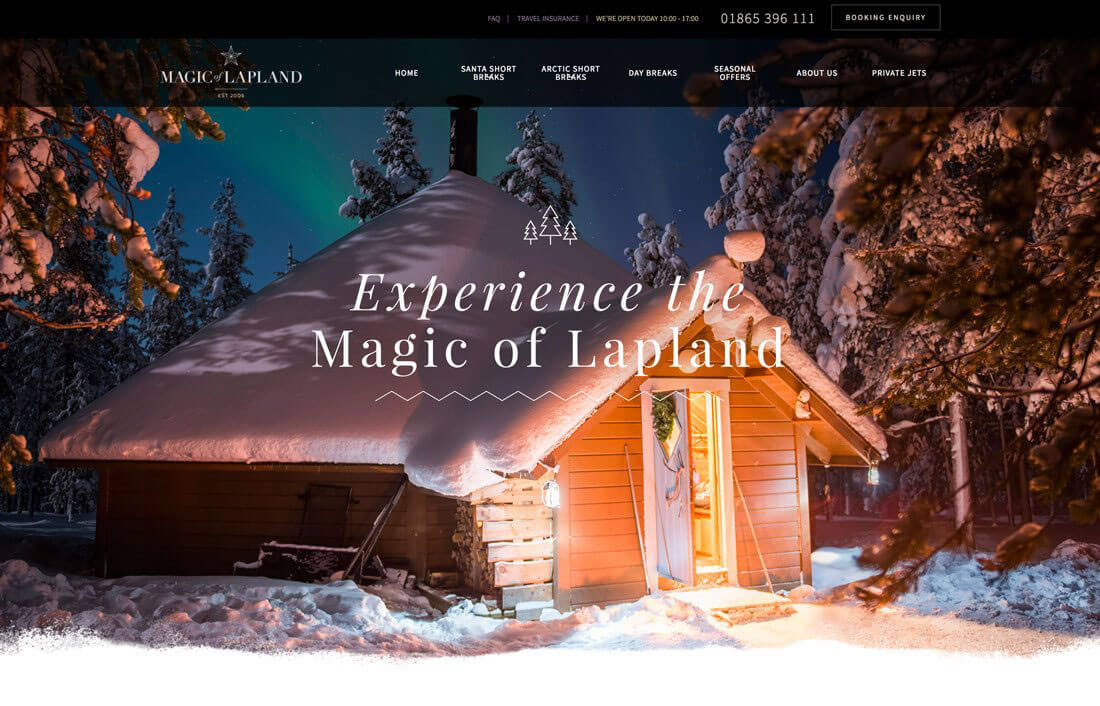
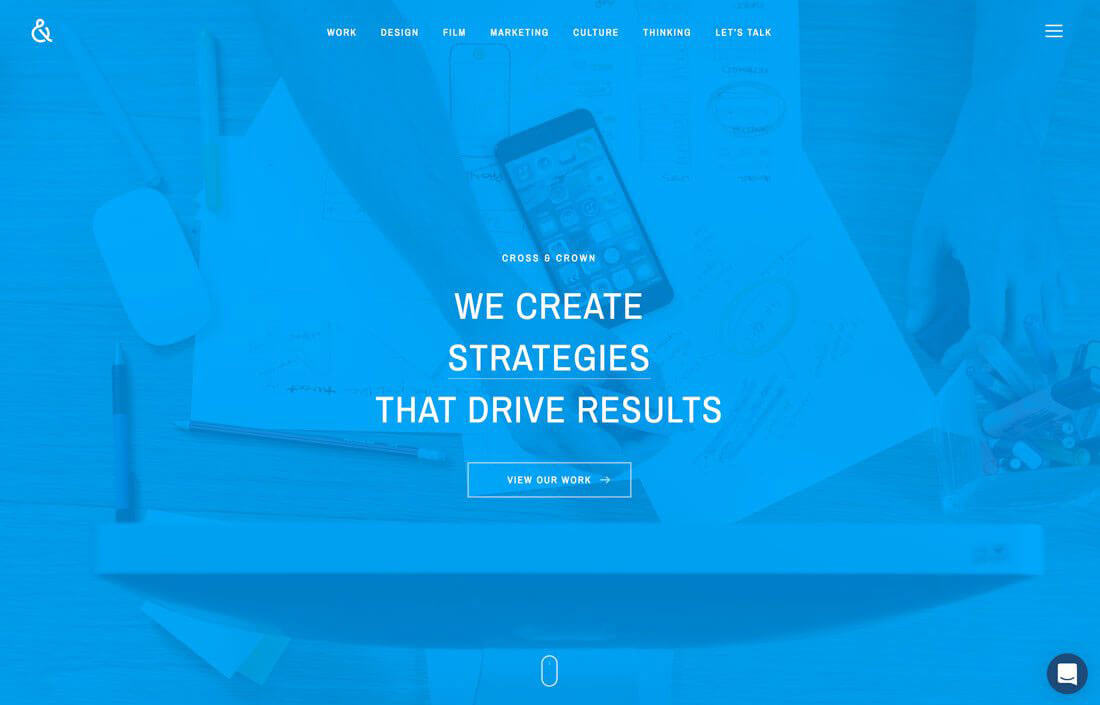
05. 左揃えにしよう。
他の言語と同様に、ユーザーは英語や日本語を読むとき、左から右へ視線を移動させるため、文字テキストの左揃えは本文コンテンツの読みやすさを最適化するのに理想的と言えるでしょう。
ナビゲーションメニュー要素やヒーローヘッダー用見出しなど、いくつかの文字テキストは、もともと読みやすいので左に揃える必要はなく、長めの文章に関してはおそらく左揃えに整列させておくべきでしょう。(中央揃えも検討できますが、余白スペースの問題を引き起こす可能性があるので注意しましょう。)
http://photoshopvip.net/80309
http://photoshopvip.net/80200
06. 2つの書体を選ぼう。

おそらくこのルールは、多くの人がすでに知っているかもしれませんが、デザインプロジェクトでは2つの書体を使用してみましょう。
いろいろなところで何度も言及されていますが、実際にこのルールに注意を払うデザイナーはあまりいないのが現状です。ウェブサイトやポートフォリオなどを確認してみると、ユニークなフォントの使い方をしたプロジェクトがたくさん見られます。
このルールを破るときは、もう一度考えてみましょう。他の書体を追加することで、何が良くなっているでしょう。その代わりに、選択した書体を再度確認して、太字や細字、イタリック体など別のスタイルで解決できないか確認してみましょう。
http://photoshopvip.net/78213
http://photoshopvip.net/84999
http://photoshopvip.net/101205
07. フォントのデザインは変更してはいけません。
書体を伸ばしたり、ひねったり、傾けたりするのはやめましょう。違う書体が必要なときは、別のオプションを選ぶようにしましょう。
フォントデザイナーは、文字がうまく表示されるために多くの時間を費やして作成します。文字の形を変更してしまうと読みやすさが損なわれ、元サイズよりも大きなサイズを使用すると、写真を拡大したときにボケてしまうように、デザイン性が台無しになってしまいます。
08. たくさんのコントラストを利用しよう。

デザイナーが頭を悩ます作業のひとつに、画像や背景要素に文字を配置するときです。これはコンテンツの区切りを作成して読みやすくするために、要素間に十分なコントラストがある場合にのみ機能します。
文字にドロップシャドウを追加する必要があるとき、十分なコントラストを得られないことがあります。明るさと暗さによって、読みやすいコントラストを実現でき、通常のスタイルや太めのストロークを使用するのにも役立ちます。
しかし、必ずしもそれだけというわけではありません。写真には明るい場所や暗い場所が含まれていたり、太字や細字の書体を利用しているケースもあります。
文字テキストを囲んだり、より太い書体を選んだり、写真に色を重ねてみたりするオプションも検討してみましょう。これらのテクニックはすべて、コントラストを強調し、文字テキストを読みやすくします。(さらに画面サイズによって文字や写真のレイアウトが切り替わるレスポンシブデザインでは、これらの文字をうまく保持している傾向があります。)
http://photoshopvip.net/81526
http://photoshopvip.net/85474
http://photoshopvip.net/78554
09. モバイル用タイポグラフィもお忘れなく。
ウェブサイト用のタイポグラフィに関しては、モバイル端末での可読性が最重要課題となるでしょう。文字にパターンやテクスチャを追加するなど楽しいテクニックは、印刷するときや一部のデスクトップ画面での表示では問題ありませんが、小さなデバイスではうまく機能しません。
書体がすべての用途で、どのようにレンダリングされるか考える必要があります。(先ほど紹介した書体スケールのルール3に基づき、大型と小型スクリーンごとにフォントの仕様を決めるようにしましょう。)
モバイル端末では、書体はやや大きく、デスクトップに比べて書体の間隔も少し広くしましょう。こうすることで短い文章を読むときに、何度もスクロールして表示するなど、ユーザーが嫌う動きを防止するのにも役立ちます。
10. スタイルガイドを参考にしよう。

プロジェクトに利用したい書体のアイデアが決まったら、すべての使い方やルールをまとめたスタイルガイドを作成しましょう。
まず、デザイン素材を複製コピーしたら、アクセスしやすいオンライン上の場所に移動させ、デザインを変更したいときにいつでも利用するようにしましょう。
完璧なフォントデザインの鍵は、統一感(英: Consistency)です。
http://photoshopvip.net/92419
http://photoshopvip.net/79993
http://photoshopvip.net/87756
さいごに。
書体の良し悪しは、多くのユーザーが気になるところ。しかし、デザインが「なにかおかしい」ときにだけ気付きます。
完璧なタイポグラフィを作成するうえで、もっとも重要なポイントは読みやすさです。書体は読みやすく、理解しやすいものでなければいけません。そして、その書体はプロジェクトのメッセージや雰囲気とも一致すべきでしょう。ユーザーが何も考えずにすらすら読めるのが理想と言えるでしょう。
http://photoshopvip.net/84296
http://photoshopvip.net/78618
海外サイト Design Shack で公開された 10 Rules for Perfect Type Design, Every Time より許可をもらい、翻訳転載しています。
サムネイル@ : Design Strange + Wonderful by Rifayet Uday – Dribbble
参照元リンク : 10 Rules for Perfect Type Design, Every Time – Design Shack
現役デザイナーが教える!完璧な書体を決める10個の黄金ルールまとめはPhotoshopVIPで公開された投稿です。